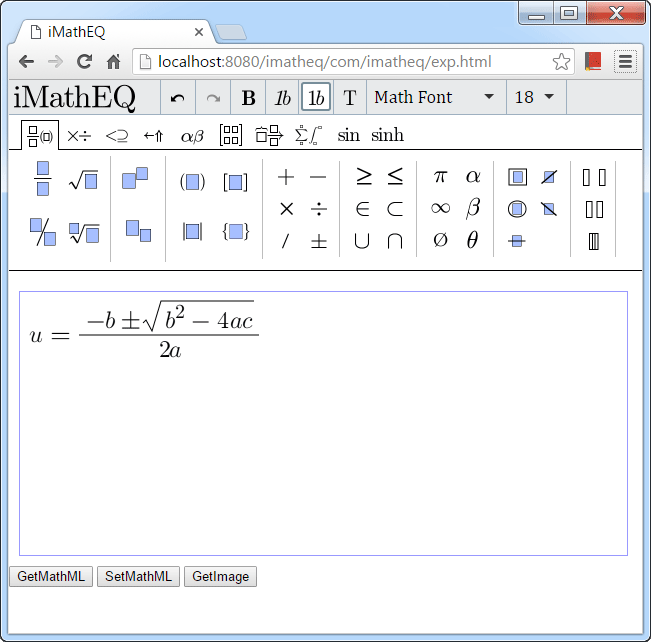
Open iMathEQ editor in a popup window
This document explains how to open iMathEQ Math Equation Editor in a popup window:

Create a new HTML page
You can create a new page with the following content
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="//www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>iMathEQ | Online Mathematics Equation Editor</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="icons/favicon.ico">
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script type='text/javascript' charset = "utf-8" src='//www.imatheq.com/imatheq/com/imatheq/scripts/imatheqfunctions.js'></script>
<script type="text/javascript" charset = "utf-8" >
var editor;
window.onload=function () {
editor = org.imatheq.formulaeditor.createEditor(document.getElementById('myEditor'), "[LICENSE KEY]", "EN");}
</script>
</head>
<body>
<div id="myEditor" class="imatheqvisibletextarea"></div>
<input type="button" onclick="#" value=Save>
</body>
</html>
Save the new html page in your web site and use window.open to launch it. The popup window is resizeable.
Choosing language
In above html code, you can specify language in createEditor() function call: “EN” for English, “ZH-CN” for Simplified Chinese. Other languages will be supported soon.
License Key
A license key will be emailed to you upon your purchase or request (support@imatheq.com) for free trial. You use it to replace [LICENSE KEY] in editor.html downloaded or emailed to you.
Getting MathML
Calling the editor API to get the MathML:
alert(editor.getMathML());
Setting MathML
Calling the editor API to set the MathML:alert(editor.setMathML(""));
Getting PNG image
Calling the editor API to get the PNG image:
editor.getImage();
After calling the API, you can add it to your page using <img src="the returned image"> and save it to your server.